

| 📰 Title: | uMap | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Puzzle | 👁️ Visual: | 2D |
| 🏷️ Category: | Puzzle ➤ E-learning ➤ Geography & History | 🏝️ Perspective: | First person (interface) |
| 🔖 Tags: | Tool; Puzzle; E-learning; Geography & History | ⏱️ Pacing: | Real Time |
| 🐣️ Approx. start: | 2012-11-18 | 👫️ Played: | Single & Multi |
| 🐓️ Latest: | 2024-10-25 | 🚦 Status: | 05. Tested & Working (status) |
| 📍️ Version: | Latest: 💥️ 2.6.3➜2.7.1 / Dev: bcea419 | ❤️ Like it: | 3. 👍️⭐⭐⭐ (very good) |
| 🏛️ License type: | 🕊️ Libre | 🎀️ Quality: | 1. 🏆️⭐⭐⭐⭐⭐ (perfect) |
| 🏛️ License: | WTFPL | ✨️ (temporary): | |
| 🐛️ Created: | 2021-02-28 | 🐜️ Updated: | 2024-11-05 |
| 📦️ Package name: | ..... 📦️ Arch: | ||
|---|---|---|---|
| 📄️ Source: | ..... 📦️ RPM: | ||
| ⚙️ Generic binary: | ..... 📦️ Deb: | ||
| 🌍️ Browser version: | ..... 📦️ AppImage: | ||
| 📱️ PDA support: | ..... 📦️ Flatpak: | ||
| ✨️ Not use: | ..... 📦️ Snap: |
| 📰 What's new?: | 👻️ Temporary: | ||
|---|---|---|---|
| 💡 Lights on: | 🎨️ Significant improvement: | ||
| 👔️ Already shown: | 💭️ New version published (to be updated): | ||
| 🎖️ This work: | 🚧️ Some work remains to be done: | ||
| 👫️ Contrib.: | goupildb & Louis | 🦺️ Work in progress: | |
| 🎰️ ID: | 15989 |
| 📜️[en]: | A libre, multi-platform tool to customize maps with OpenStreetMap layers in a minute and integrate them into a site. The user selects the type of map desired and enters points of interest (markers, lines, polygons, links, images, ...), chooses the license of his data, save his map online (prior registration required), then shares his dynamic online map on the site of his choice. The editor allows many customizations (colors, icons, minimap, ...). Excellent and libre! | 📜️[fr]: | Un outil libre et multi-plateforme permettant de personnaliser des cartes avec des couches OpenStreetMap en une minute et de les intégrer à un site. L'utilisateur sélectionne le type de carte souhaité et y inscrit des centres d'intérêt (marqueurs, lignes, polygones, liens, images, ...), choisi la licence de ses données, sauvegarde sa carte en ligne (inscription préalable nécessaire), puis partage sa carte dynamique en ligne sur le site de son choix. L'éditeur permet de nombreuses personnalisations (couleurs, icônes, minimap, ...). Excellent et libre ! |
|---|
🕯️ How To: (202101), (202001), 💥️ [fr](202201),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos t(202xxx) gd(202xxx) gu(202xxx) r[fr](202102) r[sp](202006) lp(202xxx) ht(202101) ht(202001) ht(201808) ht(202101) ht(201902) ht[fr](202201) ht[fr](201805) ht[fr](202006) ht[fr](201907) ht[fr](202008) ht[de](202004) ht[de](201908) ht[de](201805) g[ru](202xxx) g[pl](202xxx) g[cz](202xxx) ht[sp](202006) ht[pt](201802) ht[it](202205) ht[it](201902) ht[it](201602) g[tr](202xxx)] [WIKI 1 2] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial
• (empty)
🍩️ Resources
• (empty):
🛠️ Technical informations
[PCGamingWiki] [MobyGames]
🦣️ Social
Devs (uMap Team [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Yohan Boniface (informagicien) [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Chat] [Forums] [mastodon] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Framasoft [fr]] [AgroTIC [fr]] [Flatpak] [AppImage(author's repo)] [Snap]
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [NALLET Johann on YouTube [fr](20180516) (SotE)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: uMap
🦊️ What's: A libre tool for designing and distributing online maps from OSM data
🏡️ https://umap.openstreetmap.fr/
🐣️ https://github.com/umap-project
🔖 #LinuxGaming #ShareYourGames #ELearning #Geography
📦️ #Libre #Browser-based
📖 Our entry: (homeless)
🥁️ Update: 2.6.3➜2.7.1
⚗️ Major release (Stable) 🍎️
📌️ Changes: https://docs.umap-project.org/en/master/changelog/
🦣️ From: 🛜️ https://github.com/umap-project/umap/releases.atom
🕯️https://www.youtube.com/embed/sfyw8fJOIJY
🕯️https://www.youtube.com/embed/thQZZ40w9dk
🕯️[fr] https://www.youtube.com/embed/wltRtGYmwxo
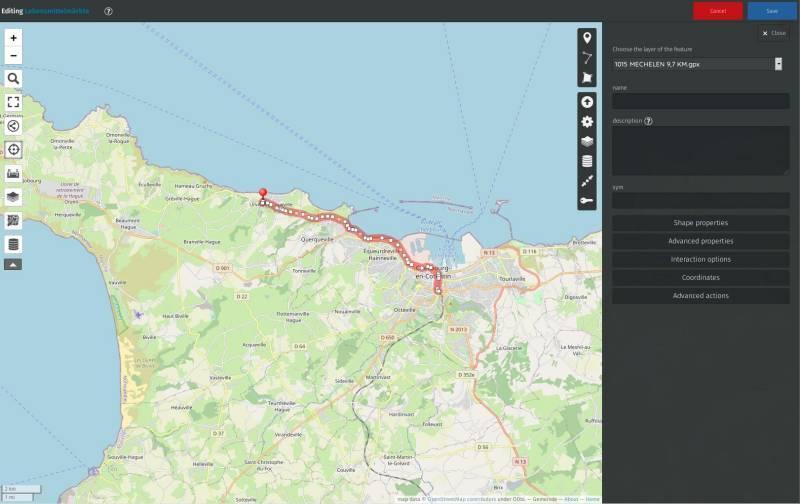
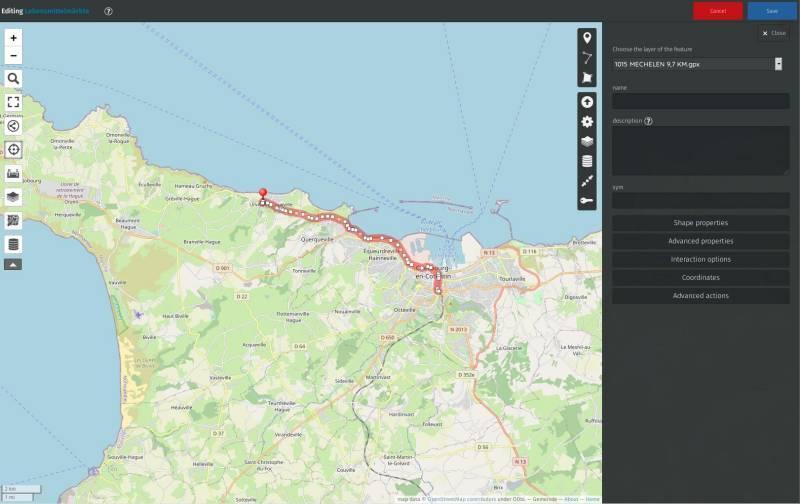
🕶️ A view of its IU (on a dark theme) with a partial map of Normandy (France) on the main section, with a signposted itinerary and buttons on either side of the map to set the parameters for what the user wants to appear on it, and more general parameters on the right.
📚️ uMap is a libre, multi-platform tool to customize maps with OpenStreetMap layers in a minute and integrate them into a site. The user selects the type of map desired and enters points of interest (markers, lines, polygons, links, images, ...), chooses the license of his data, save his map online (prior registration required), then shares his dynamic online map on the site of his choice. The editor allows many customizations (colors, icons, minimap, ...). Excellent and libre!
📜️ "A libre tool for designing and distributing online maps from OSM data" 📜️ .
Creating a map has never been simpler
uMap lets you quickly build custom maps with OpenStreetMap’s background layers and integrate them on your own website.
uMap is a free (as in speech and beer) software project maintained by a community of contributors
✅️ Free and open-source since day one
✅️ 10 years (fr) of products improvements
✅️ 46 contributors to the codebase
✅️ More than 1,000 issues already discussed
✅️ An up-to-date Docker image
✅️ A very active community (fr)
✅️ A philosophy towards long-term and minimalist code
Overview of uMap
uMap is a server and a client. The server is build with the Django framework, and the client uses (vanilla) JavaScript, on top of Leaflet.
Basically, here is how it works:
• Most of the data is stored as geoJSON files, on the server.
• Some other parts of the data is stored in the database (users, permissions, etc)
• PostGIS is used for some of its geo features, but for the most part, the computation is done on the frontend with Leaflet.
• The server is meant to be a simple layer to do the storage and serve the JavaScript.
Un outil de conception et de diffusion de cartes en ligne à partir des données d'OSM, par l'uMap Team, initié par Yohan Boniface (informagicien) (codeur, boulanger, écrivain).
En JavaScript et Python.
uMap est un outil libre et multi-plateforme permettant de personnaliser des cartes avec des couches OpenStreetMap en une minute et de les intégrer à un site. L'utilisateur sélectionne le type de carte souhaité et y inscrit des centres d'intérêt (marqueurs, lignes, polygones, liens, images, ...), choisi la licence de ses données, sauvegarde sa carte en ligne (inscription préalable nécessaire), puis partage sa carte dynamique en ligne sur le site de son choix. L'éditeur permet de nombreuses personnalisations (couleurs, icônes, minimap, ...). Excellent et libre !
Voir aussi / See also (Applications using OpenStreetMap): GMapCatcher, JOSM, Maperitive, Marble, OpenStreetMap, osm-gps-map, uMap, uNav,
Créer une carte n'a jamais été aussi simple
uMap vous permet de créer rapidement des cartes personnalisées avec les couches d'arrière-plan d'OpenStreetMap et de les intégrer à votre propre site web.
uMap est un logiciel libre (comme la parole et la bière) maintenu par une communauté de contributeurs.
✅️ Libre et open-source depuis le premier jour
✅️ 10 ans (en) d'améliorations du produit
✅️ 46 contributeurs à la base de code
✅️ Plus de 1 000 problèmes déjà discutés
✅️ Une image Docker à jour
✅️ Une communauté très active (fr)
✅️ Une philosophie du long terme et du code minimaliste
Vue d'ensemble de uMap
uMap est composé d'un serveur et d'un client. Le serveur est construit avec le framework Django, et le client utilise du JavaScript (vanille), au dessus de Leaflet.
En gros, voici comment cela fonctionne :
• La plupart des données sont stockées sous forme de fichiers geoJSON, sur le serveur.
• D'autres parties des données sont stockées dans la base de données (utilisateurs, permissions, etc.).
• PostGIS est utilisé pour certaines de ses caractéristiques géographiques, mais pour la plupart, le calcul est fait sur le frontend avec Leaflet.
• Le serveur est censé être une simple couche pour effectuer le stockage et servir le JavaScript.
🕸️ Navigateur internet :
• Aucune installation particulière n'est requise, le jeu/l'outil se lance depuis votre navigateur internet.
📄️ Installation à partir du source
• Source non testé.
🚀️ LANCEMENT DE L'INTERFACE:
▸ Navigateur internet :
• le jeu / l'outil s'utilise depuis votre navigateur internet.
• 📜️ Préambule :
⚬ 1ere édition : le ? sous Debian. Par : goupildb. ⏱️ Durée du test : 15 minutes. 🎯️ Objectif : Tests et prise d'une copie d'écran.
⚪️ En fait je cherchais juste une copie d'écran pour illustrer cette fiche, je n'avais pas l'intention ni le temps pour un test.
• 🫕️ Installation :
▸ (✔ v. 1.2.1) Web + Firefox : FONCTIONNEL.
• 🧪️ Tests effectués :
‣ 🧫️ Conditions du test, objectif(s) :
⚪️ Ce test a pour objectif de faire une copie d'écran,
‣ 🎲️ Résultat des tests :
🟢️ Il est rapide et intuitif.
🟢️ Je n'ai pas été jusqu'à l'intégration sur mon site internet, mais je sent bien que cela n'aurait pas posé de difficulté (il faut juste donner un nom à sa carte, la sauvegarder en ligne, puis l'intégrer sur son site via une commande iframe j'imagine - du type de celles que j'utilise pour les vidéos du Bottin).
⚪️ Attention néanmoins à un point : pour être en mesure d'enregistrer sa carte, il est nécessaire de s'enregistrer en ligne au préalable (voir la FAQ).
• 🧭️ Conclusion :
🕵️ Impression globale : 👍️
❤️ Like it: 👍️⭐⭐⭐ (very good)
🎀️ Quality: 🏆️⭐⭐⭐⭐⭐ (perfect)
🟢️ L'outil idéal pour organiser / participer à un rallye avec des mobiles, mener vos clients jusqu'à votre commerce, ou même d'organiser vos vacances avec des points que vous souhaitez absolument visiter ! (faudra juste attendre la fin de la pandémie :))
🟢️ L'outil a aussi été utilisé et apprécié par exemple pour tracer les cas de COVID, ou suivre la déforestation en Afrique (voir la dernière vidéo "[fr]").
👏️ ❤️ Un grand bravo et merci à son auteur !