

| 📰 Title: | Motionity | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 🚦 Status: | 04. Released (status) |
| 🏷️ Category: | Development ➤ Graphics Editor ➤ Image Manipulation (2D) | 🌍️ Browser version: | |
| 🔖 Tags: | Development; Motion Graphics; Compositing | 📦️ Package Name: | |
| 🐣️ Approx. start: | 2022-08-28 | 📦️ Arch package: | |
| 🐓️ Latest: | 2022-09-11 | 📦️ RPM package: | |
| 📍️ Version: | Latest: - / Dev: 5843fa1 | 📦️ Deb package: | |
| 🏛️ License type: | 🕊️ Libre | 📦️ Flatpak package: | |
| 🏛️ License: | MIT | 📦️ AppImage package: | |
| 🏝️ Perspective: | First person (interface) | 📦️ Snap package: | |
| 👁️ Visual: | 2D | ⚙️ Generic binary: | |
| ⏱️ Pacing: | Real Time | 📄️ Source: | |
| 👫️ Played: | Single | 📱️ PDA support: | |
| 🎖️ This record: | 🕳️ Not used: | ||
| 🎀️ Game design: | 👫️ Contrib.: | goupildb, Popolon | |
| 🎰️ ID: | 16270 | 🐛️ Created: | 2022-11-03 |
| 🐜️ Updated: | 2023-05-01 |
| [en]: | A libre online (to be used via your web browser) animation (composition, motion design) editor, allowing you to produce animated (or not) presentations from different types of data (images, texts, videos, sounds) assembled together. It's a mix of After Effects and Canva, with powerful features like keyframing, masking, or filters, and built-in tools that make it easy to search for online resources - which can also be integrated simply by dragging and dropping into the project. The project can be exported locally and reloaded later. It is possible to produce a video WEBM format, an animated GIF or an image. | [fr]: | Un éditeur d'animation (composition, motion design) libre et en ligne (à utiliser via votre navigateur Web), permettant de produire des présentations animées (ou non) à partir de différent types de données (images, textes, vidéos, sons) assemblées entre elles. C'est un mélange d'After Effects et de Canva, avec des fonctionnalités puissantes comme le keyframing, le masquage, ou les filtres, et des outils intégrés facilitant la recherche de ressources en ligne - celles-ci pouvant aussi être intégrées simplement par glisser et déposer dans le projet. Le projet peut être exporté en local et être rechargé ultérieurement. Il est possible de produire un format WEBM vidéo, un GIF animé ou une image. |
|---|
🦝️ From Users: [sp](202208),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos t(202xxx) gd(202xxx) gu[sp](202208) r(202xxx) lp(202xxx) ht(202xxx) g(202xxx) g[fr](202xxx) g[de](202xxx) g[ru](202xxx) g[pl](202xxx) g[cz](202xxx) g[sp](202xxx) g[pt](202xxx) g[it](202xxx) g[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial: [Support their work (Donate)]
🍩️ Resources
• (empty, license): [Homepage] [Dev site] 🎬️ g(202xxx)
🛠️ Technical informations
[PCGamingWiki] [MobyGames]
🦣️ Social
Devs (Motionity Team [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Alyssa X (alyssaxuu) [fr] [en]): [Site 1 2] [Support their work (Donate)] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (jarupong pajakgo (annibuliful) [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Chat] [Forums] [mastodon] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Wikipedia (Motion design) [fr] [en] [de]]
[Wikipedia (Adobe After Effects) [fr] [en] [de]]
[Wikipedia (Canva) [fr] [en] [de]]
[Siècle Digital [fr]]
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [Popolon on mastodon (20221103)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: Motionity
🦊️ What's: A libre online animation editor (composition, motion design)
🏡️ https://www.motionity.app/
🐣️ https://github.com/alyssaxuu/motionity
💰 https://github.com/alyssaxuu
🔖 #LinuxGameDev #MotionGraphics #Compositing
📦️ #Libre #Web
📖 Our entry: https://www.lebottindesjeuxlinux.tuxfamily.org/en/online/lights-on/
🥁️ Update: -
⚗️ -
📌️ Changes: -
🦣️ From: https://pleroma.popolon.org/notice/APEF0udtqqwkh7CvSa
🤓️[sp] https://www.youtube.com/embed/_fjS-Bia0lQ
📕🐧"A libre online animation editor (composition, motion design)"🐧📕
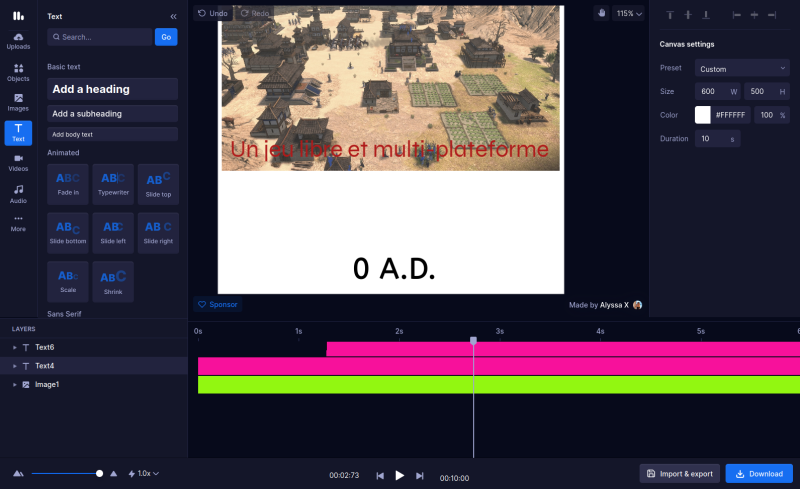
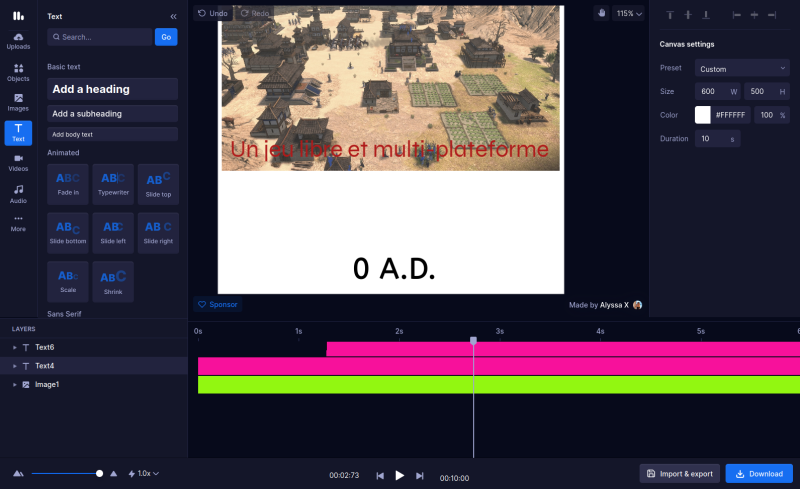
The web-based motion graphics editor for everyone
Motionity is a free and open source animation editor in the web. It's a mix of After Effects and Canva, with powerful features like keyframing, masking, filters, and more, and integrations to browse for assets to easily drag and drop into your video.
Adding assets into the project
You can browse for assets using the library on the left hand side. There’s tabs for uploads, objects, images, text, videos, and audio.
To add an asset, you can either click on it (to add it in the center of the screen), or drag it in the canvas directly. The start time of the asset will be the same as your current seekbar position.
In some cases you can search for specific assets by using the search bar in the respective tab. For images and videos, the results are provided by Pixabay. The emojis are sourced from Twemoji.
Motionity is fully local, so no data is stored in the cloud. Because of this, if you’d like to share your project with someone else, or bring it over a different machine, you’ll have to save the file locally first.
Features
☑ Keyframing with custom easing
☑ Image and video filters (adjustments, blur, chroma key...)
☑ Trim and cut videos
☑ Layer masking
☑ Audio support
☑ Search for images, videos, shapes and more
☑ Text animation (typewriter, scale, fade...)
☑ Lottie support
☑ Pixabay integration
☑ ...and much more - all for free & no sign in needed!
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful.
Un éditeur d'animation (composition, motion design) libre et en ligne, par la Motionity Team (Alyssa X (alyssaxuu) & >jarupong pajakgo (annibuliful)).
En JavaScript/CSS
Motionity est un éditeur d'animation (composition, motion design) libre et en ligne (à utiliser via votre navigateur Web), permettant de produire des présentations animées (ou non) à partir de différent types de données (images, textes, vidéos, sons) assemblées entre elles. C'est un mélange d'After Effects et de Canva, avec des fonctionnalités puissantes comme le keyframing, le masquage, ou les filtres, et des outils intégrés facilitant la recherche de ressources en ligne - celles-ci pouvant aussi être intégrées simplement par glisser et déposer dans le projet. Le projet peut être exporté en local et être rechargé ultérieurement. Il est possible de produire un format WEBM vidéo, un GIF animé ou une image.
L'éditeur d'animation en ligne pour tous
Motionity est un éditeur d'animation libre et à code source ouvert sur le Web. C'est un mélange d'After Effects et de Canva, avec des fonctionnalités puissantes comme le keyframing, le masquage, les filtres, et plus encore, et des intégrations pour rechercher des ressources à glisser et déposer facilement dans votre vidéo.
Ajout de ressources au projet
Vous pouvez rechercher des ressources à l'aide de la bibliothèque située dans la partie gauche. Il y a des onglets pour les téléchargements, les objets, les images, le texte, les vidéos et l'audio.
Pour ajouter une ressource, vous pouvez soit cliquer dessus (pour l'ajouter au centre de l'écran), soit la faire glisser directement dans le canevas. L'heure de début de la ressource sera la même que la position actuelle de votre barre de recherche.
Dans certains cas, vous pouvez rechercher des ressources spécifiques en utilisant la barre de recherche dans l'onglet correspondant. Pour les images et les vidéos, les résultats sont fournis par Pixabay. Les emojis proviennent de Twemoji.
Motionity est entièrement local, donc aucune donnée n'est stockée dans le Cloud. Par conséquent, si vous souhaitez partager votre projet avec quelqu'un d'autre ou le transférer sur une autre machine, vous devrez d'abord enregistrer le fichier localement.
Caractéristiques
☑ Keyframing avec easing personnalisé
☑ Filtres d'image et de vidéo (ajustements, flou, chroma key...).
☑ Découpage et coupe des vidéos
☑ Masquage des calques
☑ Support audio
☑ Recherche d'images, de vidéos, de formes, etc.
☑ Animation de texte (machine à écrire, échelle, fondu...).
☑ Support Lottie
☑ Intégration de Pixabay
☑ ...et bien plus encore - tout cela gratuitement et sans avoir à s'identifier !
N'hésitez pas à me contacter par courriel à hi@alyssax.com ou sur Twitter si vous avez des questions ou des commentaires ! J'espère que vous trouverez cela utile.